T3 jQuery-Akkordeon mit Gridelements
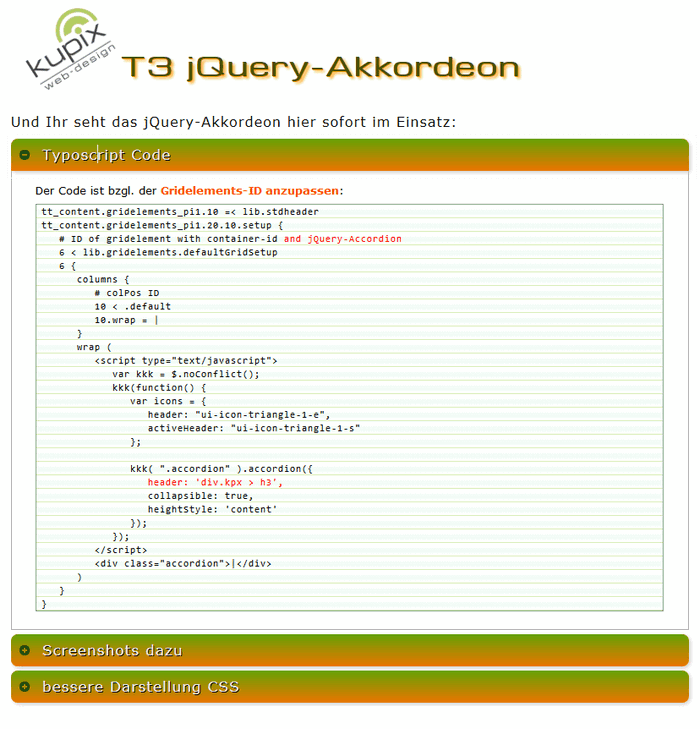
Und Ihr seht das jQuery-Akkordeon hier sofort im Einsatz:
Typoscript Code
Alle Gridelements wurden auf Fluid-Templates umgestellt. Demnach ist der Typoscript-Code:
//tt_content.gridelements_pi1.10 =< lib.stdheader
tt_content.gridelements_pi1.20.10.setup {
// jQuery Akkordeon
jqaccordion < lib.gridelements.defaultGridSetup
jqaccordion {
cObject = FLUIDTEMPLATE
cObject {
file = {$tmpPath}accordion.html
templateRootPaths.10 = fileadmin/Templates/Templates/
partialRootPaths.10 = fileadmin/Templates/Partials/
layoutRootPaths.10 = fileadmin/Templates/Layouts/
settings.defaultHeaderType = {$styles.content.defaultHeaderType}
settings.accordion = 1
}
}
}
// MUSS ins SETUP geschrieben werden, ganz am Schluss, da sonst Teile gelöscht werden!!!
tt_content.gridelements_view < tt_content.gridelements_pi1
Weiterhin steht im Fluidtemplate "accordion.html" beispielhaft:
<script type="text/javascript">
$(function() {
$( ".ge-accordion" ).accordion({
header: '> .fsc > .ce-header',
collapsible: true,
autoHeight: false,
heightStyle: 'content',
active: 0
});
});
</script>
<div id="c{data.uid}" class="ge-accordion l2t{data.flexform_acc-link2top} fsc ceLayout {data.CType}{data.layout}"
data-role="collapsible-set"
>
<f:render partial="Header" arguments="{_all}" />
<f:format.raw>{data.tx_gridelements_view_column_10}</f:format.raw>
</div>
bessere Darstellung CSS
Zur besseren Darstellung sollte man die jquery-ui.css einbinden. Es hilft sehr in der Standard-Darstellung
page.headerData.3123 = TEXT
page.headerData.3123.value (
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css">
)
Anstatt der headerData-ID 3123 könnt Ihr natürlich eine für Euch passende Ziffernfolge wählen.
Man kann natürlich auch sein eigenes CSS kreiieren, so wie wir hier.
Ausschnitt aus unserer CSS zum jQuery-Accordion:
/* jQuery ACCORDION */
.ui-accordion .ui-accordion-header {
display: block;
cursor: pointer;
outline:none; /* damit die gepunkteten Linien z.B. beim FF verschwinden */
position: relative;
margin-top: 2px;
padding: .5em .5em .5em .7em;
min-height: 0; /* support: IE7 */
}
.ui-accordion .ui-accordion-icons {
padding-left: 2.2em !important;
}
.ui-accordion .ui-accordion-noicons {
padding-left: .7em;
}
.ui-accordion .ui-accordion-header .ui-accordion-header-icon {
position: absolute;
left: .5em;
top: 50%;
margin-top: -8px;
}
.ui-accordion .ui-accordion-content {
padding: 1em 2.2em;
border-top: 0;
overflow: auto;
}
.ui-state-default .ui-icon {
background-image: url(../images/ui-icons.png);
width:16px;
height:16px;
}
.ui-icon-triangle-1-e { background-position:0 -192px; }
.ui-icon-triangle-1-s { background-position:-16px -192px; }
.ui-corner-all, .ui-corner-top, .ui-corner-right, .ui-corner-tr {
border-top-right-radius: 8px;
}
.ui-corner-all, .ui-corner-top, .ui-corner-left, .ui-corner-tl {
border-top-left-radius: 8px;
}
.ui-accordion-header-active {
border-bottom-left-radius:0;
border-bottom-right-radius:0;
}
.ui-accordion-content-active {
border: 1px solid #aaa;
}
Akkordeon in einem 2. Layout
Typoscript Code
Alle Gridelements wurden auf Fluid-Templates umgestellt. Demnach ist der Typoscript-Code:
//tt_content.gridelements_pi1.10 =< lib.stdheader
tt_content.gridelements_pi1.20.10.setup {
// jQuery Akkordeon
jqaccordion < lib.gridelements.defaultGridSetup
jqaccordion {
cObject = FLUIDTEMPLATE
cObject {
file = {$tmpPath}accordion.html
templateRootPaths.10 = fileadmin/Templates/Templates/
partialRootPaths.10 = fileadmin/Templates/Partials/
layoutRootPaths.10 = fileadmin/Templates/Layouts/
settings.defaultHeaderType = {$styles.content.defaultHeaderType}
settings.accordion = 1
}
}
}
// MUSS ins SETUP geschrieben werden, ganz am Schluss, da sonst Teile gelöscht werden!!!
tt_content.gridelements_view < tt_content.gridelements_pi1
Weiterhin steht im Fluidtemplate "accordion.html" beispielhaft:
<script type="text/javascript">
$(function() {
$( ".ge-accordion" ).accordion({
header: '> .fsc > .ce-header',
collapsible: true,
autoHeight: false,
heightStyle: 'content',
active: 0
});
});
</script>
<div id="c{data.uid}" class="ge-accordion l2t{data.flexform_acc-link2top} fsc ceLayout {data.CType}{data.layout}"
data-role="collapsible-set"
>
<f:render partial="Header" arguments="{_all}" />
<f:format.raw>{data.tx_gridelements_view_column_10}</f:format.raw>
</div>
bessere Darstellung CSS
Zur besseren Darstellung sollte man die jquery-ui.css einbinden. Es hilft sehr in der Standard-Darstellung
page.headerData.3123 = TEXT
page.headerData.3123.value (
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css">
)
Anstatt der headerData-ID 3123 könnt Ihr natürlich eine für Euch passende Ziffernfolge wählen.
Man kann natürlich auch sein eigenes CSS kreiieren, so wie wir hier.
Ausschnitt aus unserer CSS zum jQuery-Accordion:
/* jQuery ACCORDION */
.ui-accordion .ui-accordion-header {
display: block;
cursor: pointer;
outline:none; /* damit die gepunkteten Linien z.B. beim FF verschwinden */
position: relative;
margin-top: 2px;
padding: .5em .5em .5em .7em;
min-height: 0; /* support: IE7 */
}
.ui-accordion .ui-accordion-icons {
padding-left: 2.2em !important;
}
.ui-accordion .ui-accordion-noicons {
padding-left: .7em;
}
.ui-accordion .ui-accordion-header .ui-accordion-header-icon {
position: absolute;
left: .5em;
top: 50%;
margin-top: -8px;
}
.ui-accordion .ui-accordion-content {
padding: 1em 2.2em;
border-top: 0;
overflow: auto;
}
.ui-state-default .ui-icon {
background-image: url(../images/ui-icons.png);
width:16px;
height:16px;
}
.ui-icon-triangle-1-e { background-position:0 -192px; }
.ui-icon-triangle-1-s { background-position:-16px -192px; }
.ui-corner-all, .ui-corner-top, .ui-corner-right, .ui-corner-tr {
border-top-right-radius: 8px;
}
.ui-corner-all, .ui-corner-top, .ui-corner-left, .ui-corner-tl {
border-top-left-radius: 8px;
}
.ui-accordion-header-active {
border-bottom-left-radius:0;
border-bottom-right-radius:0;
}
.ui-accordion-content-active {
border: 1px solid #aaa;
}